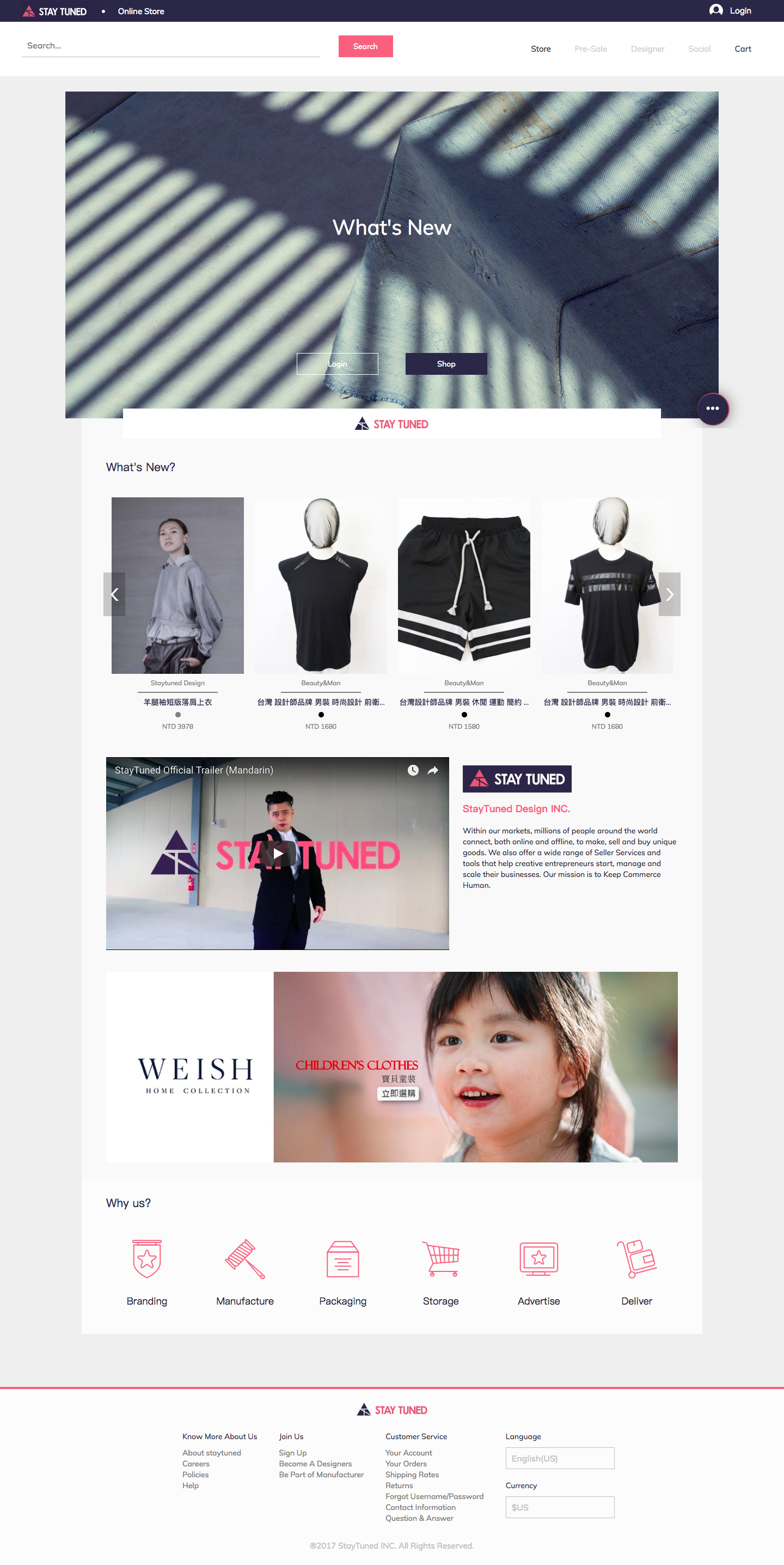
首頁時裝網站的命脈,也是給消費者的第一印象。最上方使用大面積的圖片來給使用者第一眼的視覺衝突,和其他套用模板的線上商店做出區隔。圖片下面用Tab Bar和下方的資訊欄位做為分界,別用一個簡單的transition提高網頁的生命力,讓使用者被網頁吸引。
下方資訊欄位就比較傳統的排版,分別列出推薦商品跟公司宣傳影片和廣告。比較值得一提的是最下方的Why US,公司一開始是開出了一份文件希望我能在網站上針對公司特點做出宣傳。但我認為服裝網站的首頁應該是簡短有力的形象,而不是一大篇文章。因此針對特點做出分類,個別使用icon來呈現,並在使用者hover icon時才對其作出一句簡短的說明。